[教學]WordPress文章嵌入Facebook留言
Facebook是現在流行的社群平台,可以從中獲得很多資訊,也可以與朋友聊天
現在Facebook的留言功能也可以整合到Wordpress的文章裡
首先到Facebook的開發人員頁面創立一個簡單的應用程式來連結留言功能
網頁連結 : facebook for developers
——————————————————————————————————-
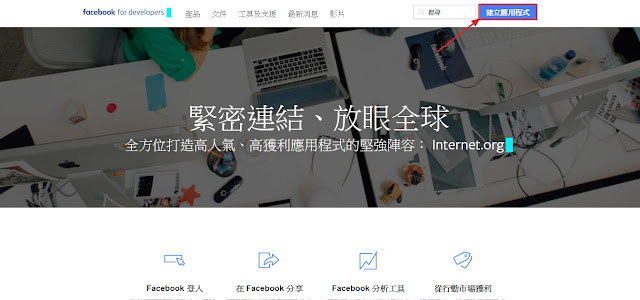
進入到開發人員頁面後,點選右上角「建立應用程式」
輸入應用程式名稱和個人常用的信箱
輸入案全驗證碼點選「送出」,就可以開始建立應用程式
應用程式都有專門的編號,等一下在跟網站做連接時會用到
在「應用程式網域」輸入自己網站的網址並點選頁面下方的「新增平台」
選擇「網站」
網站的網址一樣輸入要連結的網站
—————————————————————————————————-
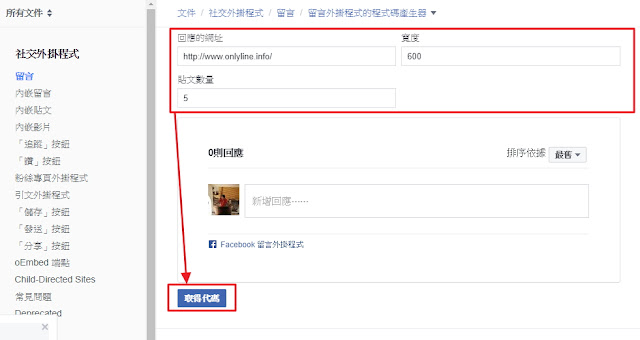
接著到Facebook的「留言外掛程式的程式碼產生器」建立留言程式編碼
輸入完需要的「網址」、「寬度」、「貼文數量」就可以點選「取得代碼」
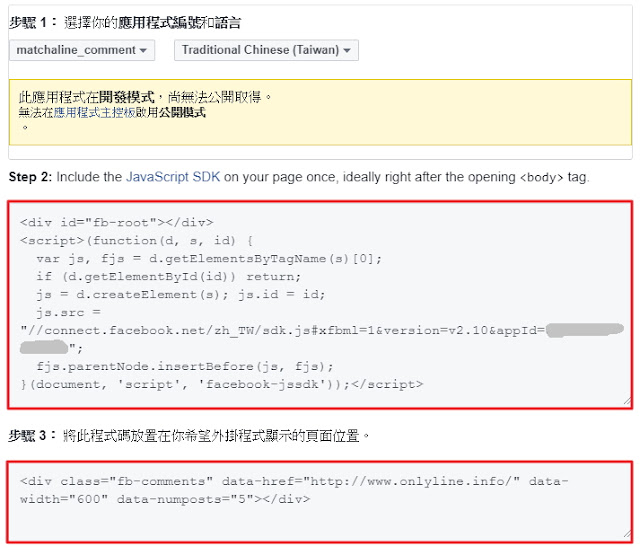
將下面兩段程式碼分別複製下來,分別要放到<body>的下方和留言板中
因為是在Wordpress中使用,所以第二段要稍作修正,下面會一起說明
———————————————————————————————————-
回到Wordpress佈景主題編輯器中,首先開啟 header.php,在</head>上方貼上
<meta property=”fb:admins” content=”個人FB的ID”/>
<meta property=”fb:app_id” content=”應用程式編碼”>
個人FB的ID搜尋方式 : Facebook ID
應用程式編碼就是前面提到的創建應用程式編碼
往下滑找到<body>的地方,將第一段程式碼貼上去
接著開啟 single.php ,將第二段語法貼到適當可以留言的地方
由於是使用在Wordpress中,所以要把 data-href 更改成
data-href=”<?php the_permalink(); ?>”
回到網站的頁面有看到Facebook的留言版就完成了
———————————————————————————————————-
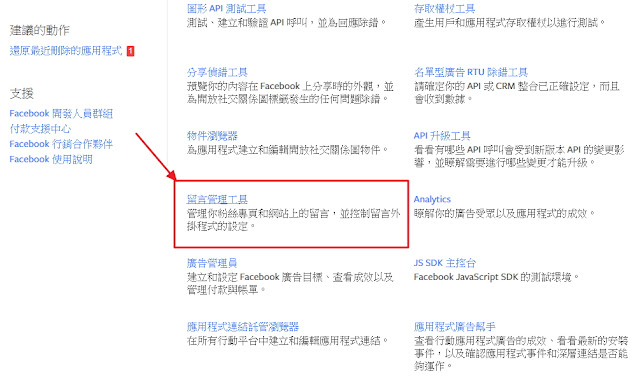
另外要直接在開發人員裡管理留言點選應用程式右上角「工具及支援」
點選「留言管理工具」
點選「設定」
將「留言同步」打勾並儲存就可以了


















![[開箱文]ASUS Zenbook UX410UQ,13吋機身-14吋螢幕 [開箱文]ASUS Zenbook UX410UQ,13吋機身-14吋螢幕](https://i0.wp.com/4.bp.blogspot.com/-o-hKQsPiqXY/WbohAQG9yzI/AAAAAAAACqI/-kSH7OsVTFcLL4qchFNfK5LD5JIuhnIwgCLcBGAs/s640/IMAG1944.jpg?quality=90&ssl=1&resize=800%2C400)


臉書留言
一般留言