[教學]自訂WordPress後台登入畫面
WordPress的設計不只在網站的頁面,也可以自訂後台的登入畫面
可以不用CSS就讓自己的登入樣式達到自己想要的樣式
這邊介紹的是WordPress的外掛程式Custom Login Page Customizer
————————————————————————————————-
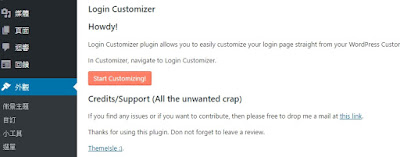
首先到外掛這邊安裝Custom Login Page Customizer(左邊紅色圈起來)
接著到外觀 —> Login Customizer
點橘色的按鈕Start Customizing! 就可以開始設計專屬自己的登入畫面
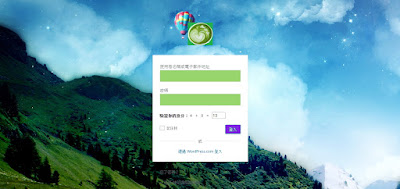
先看一下原本登入的樣子~~~
再進入Start Customizing!後就可以看到這些選項
Logo:設定登入上方的 Logo 圖示
Background Image:設定登入頁面的背景圖片、顏色和尺寸
Form Background:設定登入表單的背景圖片或調整背景顏色
Form Styling:調整登入表單的長/寬/間距/框線尺寸
Fields Stylin:設定輸入欄位的尺寸/背景顏色與標題顏色
Button Stylin:設定按扭的顏色/框線的點選效果
Other:其他設定是字體顏色與點選效果,可自行輸入CSS式樣
——————————————————————————————————






![[教學]PAYEER帳號、提款卡申請步驟 [教學]PAYEER帳號、提款卡申請步驟](https://i0.wp.com/3.bp.blogspot.com/-M5fsXUWD5R8/WKGsLPiJWyI/AAAAAAAABgk/EIiI9UYcT9oiBj7nf9XaeeoerkWo8ly9QCEw/s400/%25EF%25BC%2592.jpg?quality=90&ssl=1&resize=800%2C400)
![[教學]WordPress排程,自行設定發文時間 [教學]WordPress排程,自行設定發文時間](https://i0.wp.com/4.bp.blogspot.com/-SIBdB1cR0IU/WKLxV8LlU9I/AAAAAAAABiI/PrdFNXSjyNsvrntYyMNsmsBCz8jVPCKKACEw/s400/1.jpg?quality=90&ssl=1&resize=800%2C400)


臉書留言
一般留言